
View demoDownload source
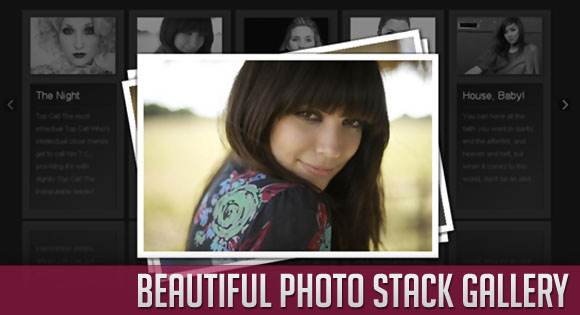
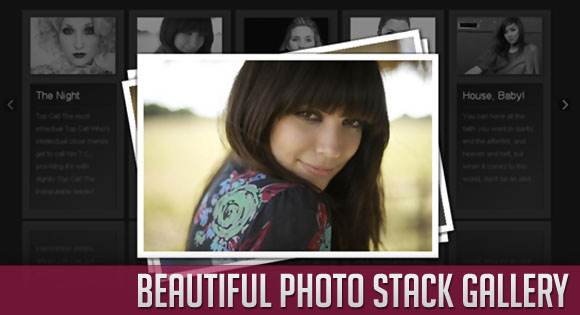
In this tutorial we are going to create a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, we show the images of that album as a beautiful photo stack. In the photo stack view, we can browse through the images by putting the top most image behind all the stack with a slick animation.
We will use jQuery and CSS3 properties for the rotated image effect. We will also use the webkit-box-reflect property in order to mirror the boxes in the album view – check out the demo in Google Chrome or Apple Safari to see this wonderful effect.
We will also use a bit of PHP for getting the images from each album.
So, let’s start!
The Markup
In our HTML structure we will have several elements. The main ones are for the album columns with thumbnail and description, and the preview with the photo stack.
The structure for the album view is going to look as follows:
01 |
<div id="ps_slider" class="ps_slider"> |
03 |
<a class="prev disabled"></a> |
04 |
<a class="next disabled"></a> |
08 |
<div class="ps_album" style="opacity:0;"> |
09 |
<img src="albums/album1/thumb/thumb.jpg" alt=""/> |
12 |
<span>Description text</span> |
16 |
<div class="ps_album" style="opacity:0;"> |
The opacity of the album div is going to be 0 in the beginning, we will then use JavaScript to fade in the columns.
The information that we need to provide in the HTML is the location of each album and its thumbnail images. With our little PHP script we will then get all the images from the respective album.
The structure for the dark overlay and the preview with the photo stack is going to look like this:
1 |
<div id="ps_overlay" class="ps_overlay" style="display:none;"></div> |
3 |
<a id="ps_close" class="ps_close" style="display:none;"></a> |
5 |
<div id="ps_container" class="ps_container" style="display:none;"> |
6 |
<a id="ps_next_photo" class="ps_next_photo" style="display:none;"></a> |
We will dynamically insert the pictures of each album into the ps_container div.
Now, let’s take a look at the PHP.
The PHP
Our PHP file will be called from our JavaScript and we will get the information with AJAX call. The PHP looks as follows:
2 |
$album_name = $_GET['album_name']; |
3 |
$files = glob($location . '/' . $album_name . '/*.{jpg,gif,png}', GLOB_BRACE); |
4 |
$encoded = json_encode($files); |
The CSS
The style for the gallery is going to contain some CSS3 properties and also a Webkit specific property for a mirror effect.
Let’s start by resetting some paddings and margins and defining the general style for the body:
01 |
body, ul, li, h1, h2, h3{ |
07 |
font-family:Arial, Helvetica, sans-serif; |
We will continue with the style of the preview. The overlay is going to have the following style:
The container for the photo stack will have a defined height and width. We will position it absolutely and center it with the “50%/negative margins” method:
The image will have a thick white border and a nice box shadow. We will center the image relatively to its container but since we will only know the width and height of the images once we dynamically add them, we will set the margins in our JavaScript function:
2 |
border:10px solid #fff; |
6 |
-moz-box-shadow:1px 1px 10px #000; |
7 |
-webkit-box-shadow:1px 1px 10px #000; |
8 |
box-shadow:1px 1px 10px #000; |
The close button for the preview is going to be fixed at the top right of the window:
02 |
background:#000 url(../images/close.png) no-repeat center center; |
10 |
-moz-border-radius:10px; |
11 |
-webkit-border-radius:10px; |
We will show a “next photo” element on top of the current image when the user hovers over it:
07 |
margin:-28px 0 0 -28px; |
10 |
background:#000 url(../images/next_photo.png) no-repeat 50% 50%; |
12 |
-moz-border-radius:10px; |
13 |
-webkit-border-radius:10px; |
The hover classes for the last two elements:
Now we are going to define the style for the album view and its columns. The slider container will be positioned relatively. With the auto values for the left and right margins we center the container horizontally on the page:
5 |
margin:110px auto 0px auto; |
The navigation elements are going to have the following style:
04 |
background-color:#000; |
05 |
background-position:center center; |
06 |
background-repeat:no-repeat; |
07 |
border:1px solid #232323; |
13 |
-moz-border-radius:5px; |
14 |
-webkit-border-radius:5px; |
21 |
background-image:url(../images/prev.png); |
25 |
background-image:url(../images/next.png); |
27 |
.ps_slider a.prev:hover, |
28 |
.ps_slider a.next:hover{ |
29 |
border:1px solid #333; |
We also define a class for the navigation elements when they are disabled:
2 |
.ps_slider a.disabled:hover{ |
Each album column is going to have the following style:
05 |
background-color:#333; |
06 |
border:1px solid #444; |
11 |
-moz-box-shadow:1px 1px 4px #000; |
12 |
-webkit-box-shadow:1px 1px 4px #000; |
13 |
box-shadow:1px 1px 4px #000; |
21 |
color-stop(0.6, transparent), |
The last property is the Webkit box reflex that mirrors the columns. We say that it should mirror the element in a gradient like way.
We add a hover class for the whole column:
1 |
.ps_slider .ps_album:hover{ |
2 |
background-color:#383838; |
The thumbnail image and the content of the column are going to have the following styles:
01 |
.ps_slider .ps_album img{ |
03 |
border:1px solid #444; |
04 |
-moz-box-shadow:1px 1px 4px #000; |
05 |
-webkit-box-shadow:1px 1px 4px #000; |
06 |
box-shadow:1px 1px 4px #000; |
08 |
.ps_slider .ps_album .ps_desc{ |
11 |
background:#111 url(../images/overlay.png) no-repeat bottom right; |
17 |
text-overflow:ellipsis; |
18 |
border:1px solid #393939; |
19 |
-moz-box-shadow:0px 0px 2px #000 inset; |
20 |
-webkit-box-shadow:0px 0px 2px #000 inset; |
21 |
box-shadow:0px 0px 2px #000 inset; |
23 |
.ps_slider .ps_album:hover .ps_desc{ |
24 |
background-image:none; |
26 |
.ps_slider .ps_album .ps_desc span{ |
28 |
margin:0px 10px 10px 10px; |
29 |
border-top:1px solid #333; |
32 |
.ps_slider .ps_album .ps_desc h2{ |
33 |
margin:10px 10px 0px 10px; |
38 |
text-shadow:0px 0px 1px #fff; |
39 |
border-bottom:1px solid #000; |
The loading element will show when we click on an album and all the images get loaded in the preview:
2 |
background:#121212 url(../images/loading.gif) no-repeat 50% 50%; |
For the opacity to work in IE you need to add this filter (with the right value):
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
I did not want to uglify the code.
Let’s add the magic!
The JavaScript
First, we need to define some variables that help us control the album navigation and keep some elements. The variable positions saves the left value for each album column. This depends on the width of the column.
06 |
var navR,navL = false; |
15 |
var $ps_albums = $('#ps_albums'); |
19 |
var elems = $ps_albums.children().length; |
20 |
var $ps_slider = $('#ps_slider'); |
We are going to give an initial positioning to the album columns:
04 |
var hiddenRight = $(window).width() - $ps_albums.offset().left; |
05 |
$ps_albums.children('div').css('left',hiddenRight + 'px'); |
10 |
$ps_albums.children('div:lt(5)').each( |
13 |
$elem.animate({'left': positions[i] + 'px','opacity':1},800,function(){ |
For sliding through the albums, we will define what happens when we click on the next or previous button and create two functions for moving left or right:
04 |
$ps_slider.find('.next').bind('click',function(){ |
05 |
if(!$ps_albums.children('div:nth-child('+parseInt(first+5)+')').length || !navR) return; |
16 |
function moveRight () { |
17 |
var hiddenLeft = $ps_albums.offset().left + 163; |
20 |
$ps_albums.children('div:nth-child('+first+')').animate({'left': - hiddenLeft + 'px','opacity':0},500,function(){ |
22 |
$ps_albums.children('div').slice(first,parseInt(first+4)).each( |
25 |
$elem.animate({'left': positions[i] + 'px'},800,function(){ |
28 |
$ps_albums.children('div:nth-child('+parseInt(first+5)+')').animate({'left': positions[cnt] + 'px','opacity':1},500,function(){ |
31 |
if(parseInt(first + 4) < elems) |
45 |
$ps_slider.find('.prev').bind('click',function(){ |
46 |
if(first==1 || !navL) return; |
57 |
function moveLeft () { |
58 |
var hiddenRight = $(window).width() - $ps_albums.offset().left; |
62 |
$ps_albums.children('div:nth-child('+last+')').animate({'left': hiddenRight + 'px','opacity':0},500,function(){ |
64 |
$ps_albums.children('div').slice(parseInt(last-5),parseInt(last-1)).each( |
67 |
$elem.animate({'left': positions[i+1] + 'px'},800,function(){ |
70 |
$ps_albums.children('div:nth-child('+parseInt(last-5)+')').animate({'left': positions[0] + 'px','opacity':1},500,function(){ |
The next helper functions deal with disabling and enabling the the navigation items:
04 |
function disableNavRight () { |
06 |
$ps_slider.find('.next').addClass('disabled'); |
08 |
function disableNavLeft () { |
10 |
$ps_slider.find('.prev').addClass('disabled'); |
12 |
function enableNavRight () { |
14 |
$ps_slider.find('.next').removeClass('disabled'); |
16 |
function enableNavLeft () { |
18 |
$ps_slider.find('.prev').removeClass('disabled'); |
In the next steps we will define what happens when we open an album. We first make the loading element appear and show the preview after we loaded all the images. The information of the source comes from an AJAX call to our PHP class. For the rotation effect, we use the rotate CSS3 property which we restrict to a certain range of degrees, so that we don’t rotate an image crazily:
01 |
var $ps_container = $('#ps_container'); |
02 |
var $ps_overlay = $('#ps_overlay'); |
03 |
var $ps_close = $('#ps_close'); |
10 |
$ps_albums.children('div').bind('click',function(){ |
12 |
var album_name = 'album' + parseInt($elem.index() + 1); |
13 |
var $loading = $('<div />',{className:'loading'}); |
14 |
$elem.append($loading); |
15 |
$ps_container.find('img').remove(); |
16 |
$.get('photostack.php', {album_name:album_name} , function(data) { |
17 |
var items_count = data.length; |
18 |
for(var i = 0; i < items_count; ++i){ |
19 |
var item_source = data[i]; |
21 |
$('<img />').load(function(){ |
24 |
resizeCenterImage($image); |
25 |
$ps_container.append($image); |
26 |
var r = Math.floor(Math.random()*41)-20; |
27 |
if(cnt < items_count){ |
29 |
'-moz-transform' :'rotate('+r+'deg)', |
30 |
'-webkit-transform' :'rotate('+r+'deg)', |
31 |
'transform' :'rotate('+r+'deg)' |
34 |
if(cnt == items_count){ |
40 |
}).attr('src',item_source); |
49 |
$ps_container.live('mouseenter',function(){ |
50 |
$('#ps_next_photo').show(); |
51 |
}).live('mouseleave',function(){ |
52 |
$('#ps_next_photo').hide(); |
The nice animation of putting the current image at the back of our stack is defined in the following:
06 |
$('#ps_next_photo').bind('click',function(){ |
07 |
var $current = $ps_container.find('img:last'); |
08 |
var r = Math.floor(Math.random()*41)-20; |
10 |
var currentPositions = { |
11 |
marginLeft : $current.css('margin-left'), |
12 |
marginTop : $current.css('margin-top') |
14 |
var $new_current = $current.prev(); |
20 |
$(this).insertBefore($ps_container.find('img:first')) |
22 |
'-moz-transform' :'rotate('+r+'deg)', |
23 |
'-webkit-transform' :'rotate('+r+'deg)', |
24 |
'transform' :'rotate('+r+'deg)' |
27 |
'marginLeft':currentPositions.marginLeft, |
28 |
'marginTop' :currentPositions.marginTop |
31 |
'-moz-transform' :'rotate(0deg)', |
32 |
'-webkit-transform' :'rotate(0deg)', |
33 |
'transform' :'rotate(0deg)' |
We animate the top and left margins with certain values that create the “putting back” effect. Since our structure always shows the last image on the top, we will also need to insert the moving image at the beginning, so that it appear as last one in the stack.
Clicking on the close element brings us back to the album view:
4 |
$('#ps_close').bind('click',function(){ |
7 |
$ps_overlay.fadeOut(400); |
Our famous resize function resizes the image according to the given container width and height.
In the end of the function we apply the sizes and we also apply the negative margins – remember, that’s the way we can center an absolute positioned element; we defined top and left in the CSS to be 50%, so now we need to pull it to the right place with these margin values.
04 |
function resizeCenterImage($image){ |
05 |
var theImage = new Image(); |
06 |
theImage.src = $image.attr("src"); |
07 |
var imgwidth = theImage.width; |
08 |
var imgheight = theImage.height; |
10 |
var containerwidth = 460; |
11 |
var containerheight = 330; |
13 |
if(imgwidth > containerwidth){ |
14 |
var newwidth = containerwidth; |
15 |
var ratio = imgwidth / containerwidth; |
16 |
var newheight = imgheight / ratio; |
17 |
if(newheight > containerheight){ |
18 |
var newnewheight = containerheight; |
19 |
var newratio = newheight/containerheight; |
20 |
var newnewwidth =newwidth/newratio; |
21 |
theImage.width = newnewwidth; |
22 |
theImage.height= newnewheight; |
25 |
theImage.width = newwidth; |
26 |
theImage.height= newheight; |
29 |
else if(imgheight > containerheight){ |
30 |
var newheight = containerheight; |
31 |
var ratio = imgheight / containerheight; |
32 |
var newwidth = imgwidth / ratio; |
33 |
if(newwidth > containerwidth){ |
34 |
var newnewwidth = containerwidth; |
35 |
var newratio = newwidth/containerwidth; |
36 |
var newnewheight =newheight/newratio; |
37 |
theImage.height = newnewheight; |
38 |
theImage.width= newnewwidth; |
41 |
theImage.width = newwidth; |
42 |
theImage.height= newheight; |
46 |
'width' :theImage.width, |
47 |
'height' :theImage.height, |
48 |
'margin-top' :-(theImage.height/2)-10+'px', |
49 |
'margin-left' :-(theImage.width/2)-10+'px' |
And that’s it! We hope you enjoyed this tutorial and find it useful!
P.S. Because of some Webkit properties, this demo is a really nice experience if you use a Webkit browser like Chrome or Safari. It will also be fully functional in all latest browsers like Firefox and IE (without those beautiful properties, though).